MacOS をアップデートする、MacBook をアップデートする詳しい方法

MacOSをアップデートする方法や自動更新の設定について、最新の情報を基にした詳細なガイドです。

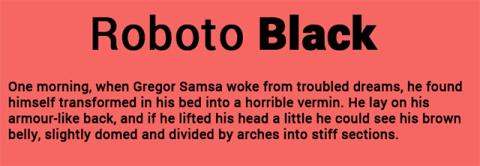
Robotoフォントは、Google によって作成されたサンセリフスタイルの書体です。このフォントは、Android 4.0 (Ice Cream Sandwich) のリリース初期から登場しており、Androidスマートフォンなどの高解像度画面での優雅さと視認性の良さが特徴です。
使用しているオペレーティング システムに関係なく、まず最も重要なことは、Google Roboto フォント セットをデバイスにダウンロードすることです。
Roboto フォント サイトにアクセスし、フォント (圧縮ファイル) をダウンロードします。
Roboto フォント フォルダーを開きます。すべてのフォントを選択し、右クリックして「インストール」を選択します。インストール後、デバイス上のアプリケーションで Roboto フォントを使用できるようになります。
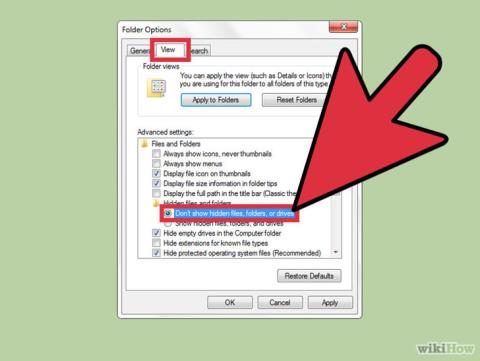
ホームフォルダーを開き、隠しファイル/フォルダーを有効にします。 「.fonts」フォルダーを見つけて、存在しない場合は作成します。Roboto フォントをそのフォルダーに移動します。次に、使用しているアプリケーションを再起動してください。
MAC の場合、まずフォントを抽出し、ダブルクリックしてインストールすることで Font Book に表示されます。また、フォントブックにドラッグ&ドロップすることもできます。
Web サイトで Roboto フォントを使用する場合は、CSS3 の「@font-face」構文を使用します。
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular-webfont.eot');
src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Regular-webfont.woff') format('woff'),
url('Roboto-Regular-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
気に入ったフォントをインストールしていただければ幸いです。

MacOSをアップデートする方法や自動更新の設定について、最新の情報を基にした詳細なガイドです。
DPI (ドット/インチ) は、コンピューターのマウスの感度を測定する単位であり、マウスの速さを上げる方法について学びましょう。
Google Roboto フォントのインストール方法を解説します。使いやすく、多様なスタイルを持つこのフォントをさまざまなデバイスで利用してみましょう。
Quick Look は、OS X オペレーティング システムを使用する際に便利な機能の 1 つです。Windows でもこの機能を無料で体験できます。
この記事では、Mac 上で以前に接続した WiFi ネットワークを削除 (忘れる) するために実行する必要がある簡単な手順を説明します。
Mac OS X FileVaultは、データのセキュリティを高める効率的な暗号化機能です。この機能により、ハードドライブ上のファイルを安全に保つ方法を示します。
Mac の動作が少しおかしくありませんか? ウイルスに感染しているかどうか確認するための 5 つの方法を紹介します。
Windows PC または Mac で em ダッシュと呼ばれる長いダッシュ「—」を入力する方法を知りたいです。参考にしてください!
コンピューター上のフォルダーまたはファイルを非表示にすることにより、そのフォルダーまたはファイルに含まれる情報の安全性が部分的に確保され、他の人に見つからないようになります。
Widows 仮想マシンを使用すると、多くの Windows アプリケーションやソフトウェアを実行できます。ただし、実行するアプリケーションが Mac のフルパワーを必要とする場合、仮想マシンに十分なパワーがないと重大なエラーが発生します。この場合、Boot Camp アシスタントを使用できます。 Boot Camp アシスタントは Apple が Mac に統合したユーティリティで、ユーザーが Mac を Windows とデュアルブートできるようにします。