Windows 10で欠落しているデフォルトの電源プランを復元する方法

このガイドでは、Windows 10でデフォルトの電源プラン(バランス、高パフォーマンス、省電力)を復元する方法を詳しく解説します。

次の記事では、Quantrimang.com が、好みに応じて独自のスタート ボタンを作成する方法を説明します。この記事がお役に立てば幸いです。
要件とツール
開始するには、画像編集ソフトウェアが必要です。Photoshopは最も強力で広く知られているソフトウェアの 1 つですが、ビットマップ (BMP) を操作し、レイヤー透明アルファをサポートするアプリケーションであれば、どのアプリケーションでも問題なく動作します。
注記:
続行する前に、必ず DPI 設定を確認してください。 Windows の DPI (Dots Per Inch) 設定は、画面上のすべての表示サイズを決定し、画面の解像度を変更せずにテキストとボタンを大きくします。
一般に、使用している DPI は、現在のスタート ボタンとタスク バーのサイズで確認できます。同じ解像度で 3 DPI 設定を使用した例を次に示します。

ただし、確信が持てず再確認したい場合は、デスクトップを右クリックして [画面解像度] を選択します。このウィンドウで、次に示すように、 「テキストおよびその他の項目を大きくまたは小さくする」というリンクをクリックします。

表示される次のページには、現在選択されている DPI 設定が表示されます。

選択した DPI に応じて、次のいずれかの画像サイズでスタート ボタンを作成する必要があります。
このチュートリアルでは、この記事は100%の標準 DPI で動作します。
自分好みのスタートボタンを作成する方法
次の設定で新しいイメージを作成します。

注記:
* Windows 7 の標準 DPI スタート ボタンに適合するには、画像サイズは 54px x 162px である必要があります。
*解像度設定は非常に興味深いです。Windows の100% DPI は96 DPI です。72 DPIと96 DPIの使用に違いはありませんが、一部のユーザーは Windows が使用するのと同じ DPI を使用することを好む場合があります。これは完全にあなた次第です。 DPI が高くなるほど、ファイル サイズも大きくなることに注意してください。
*カラー モードは、チャンネルあたり 8 ビットのRBGのままにしておきます。
新しい画像ウィンドウが開いたら、塗りつぶしツールを選択し、背景を黒で塗りつぶします。同時に、次の例のように、その隣にあるスタート ボタンとして使用する画像を開きます。

注:この例では、ボタンの状態に合わせて画像を 3 つの等しい部分に分割するための標準線も追加しました (1 行目は 54 ピクセル、2 行目は 108 ピクセル)。
次のステップでは、スタート ボタンとして使用する画像を準備します。これにはアルファ チャネル (後述) を計算するためにレイヤーの透明度が必要なため、使用するボタンの背後に色や背景がない必要があります。
以下に示すように、好きな方法に対応するボタンを選択します。適切なレベルにズームインすると、これがはるかに簡単になります。

注: このステップでは、選択が多すぎるか少なすぎるかを心配する必要はありません。少し余分な背景ができた場合は、後でトリミングできます。
ボタンを選択した状態で、選択内容を新しいレイヤーにコピーし、古いレイヤーを非表示にします。Ctrl+キーボード ショートカットをJ使用するのが最も速い方法です。このショートカットは、現在のレイヤーの選択した領域を取得し、それを同じ画像内の新しいレイヤーにコピーします。
[スタート] ボタンを独自のレイヤー上で分離したら、画像を [スタート] ボタンに適切なサイズに変更します。画像の上部バーを右クリックし、画像サイズを選択します。

注記:
画像のサイズを変更するときは、次の点に留意する必要があります。

警告:ここでは画像サイズを試してみる必要があります。この設定は、ボタンだけでなく画像全体のサイズに影響します。最初に幅を 54px にしてみて、大きすぎる場合は、そこから徐々に狭くすることができます。
この画像の解像度設定を確認し、前に [スタート] ボタンに対して選択した 72 ピクセル/インチと一致していることを確認します。
ボタンのサイズに満足したら、編集したボタンを元のスタート ボタンの画像ウィンドウにドラッグし、標準線で定義された 3 つのブロックの 1 つに配置します。結果は次のようになります。

注:以前に画像のサイズを変更したため、エッジが少しおかしく見える場合があります。この場合、まだ非常に細い境界線が残っています。希望のサイズのボタンが完成したので、残りの境界線を任意の方法でトリミングします。
使用する画像にもよりますが、この場合、ズームインして、サイズ 15 ピクセル、ブラシの硬さ 50% の消しゴム ツールを使用すると、通常はうまく機能します。
画像の編集が完了したら、それを 3 つのボタン状態に複製します。以下に示すように、最終的に 3 つのアイコンが表示されます。

注: これらのアイコンを適切に並べるためのヒントは次のとおりです。
1 - 一番上のブロックのボタンから始めて、Ctrl+を押してJ複製します。
2 - 次に、Shift+を押したままCtrl、下矢印を5回押します。
3 - を押したままCtrl放し、Shift下矢印を4回押します。
と を押し続けるShiftとCtrlレイヤーが 10 ピクセルずつ移動し、押し続けるCtrlと 1 ピクセルずつ移動します。上記の方法では、ボタンが 54 ピクセル下にまっすぐ移動します。
ここからが楽しい部分であり、ボタンの状態を構築するのは完全にあなた次第です。 3 つのボタン状態の考え方は単純です。上部は静的状態、中央はホバー状態、下部はクリック状態です。
上のボタンはあまり触らず、シンプルにしましょう。真ん中の球体に少し注目して見栄えを良くしてみましょう。下のボタンを押してエフェクトを適用して完了です。
最終結果は人によって異なりますが、ここでは、Outer Glow、Inside Glow、 Satinエフェクトを使用して、非常に単純なボタン状態を作成する例を示します。

注: 右側のレイヤーを画像内のボタンと同じ順序に保ちます (上の球の場合は上のレイヤー、下の球の場合は下のレイヤーなど)。どの層が何を、なぜ、どのようにして、人々が好むその他すべてのことを行っているかを確認するのに役立ちます。
警告: エフェクトを使いすぎないでください。タスクバーは 54 x 162 ピクセルのスタート画像ほど大きくないので、不思議に思うかもしれません。 [スタート] ボタンを各ブロックの境界線から約 9 ピクセルまたは 10 ピクセル以内に配置してください。以下は、スタート ボタンの周囲の 9 ピクセルの境界線の例です。

ここで、アルファ レイヤーの準備として、すべての [スタート] ボタンを 1 つのレイヤーに結合する��要があります。Ctrl各スタート ボタン レイヤーの名前を押したまま 1 回クリックして選択します。ここでは背景が選択されていないことに注意してください。 [スタート] ボタンを選択した状態で右クリックし、[表示を結合] を選択します。
この手順により、背景の上の 1 つのレイヤーに、すべての [スタート] ボタンの状態とその固有の効果を含む 1 つのレイヤーが作成されます。アルファ レイヤーを準備するには、まずスタート ボタン レイヤーのコンテンツを選択します。Ctrl[スタート] ボタン レイヤーのプレビューを押したまま1 回クリックします。を押したままにすると、マウス ポインタが変化することに注意してくださいCtrl。

注: これを正しく実行すると、上記のように、[スタート] ボタンの 3 つの状態すべての周囲に選択インジケーターが表示されるはずです。
[レイヤー]には、 [チャンネル]というタブがあります。このタブをクリックします。カラー チャネルは、RGB (赤、緑、青) イメージ内の各ピクセルに含まれる各原色の量を保存するために使用されます。 3 つのチャネルでは十分ではないため、この例では色を保存しない 4 番目のチャネルを作成します (これは非常に技術的です。必要であることだけを知っておいてください)。
このセクションの下部にある「新しいチャネルの作成」ボタンをクリックします。 Photoshop は、あなたが何をしたいのかを認識します。

この時点で、新しく作成されたAlpha 1チャネルを選択し、[Start] ボタンを確認します。見えませんが、もう大丈夫です。このレイヤーは、[スタート] ボタンの完了時に BMP エクスプローラーが画像のどの部分を表示 (白い領域) し、非表示にする (黒い領域) かを決定します。
ブラシツールに切り替え、少なくとも100 ピクセルに設定します。ここでは硬さは関係ありません。選択範囲を (可能な限り) 白で塗りつぶします。前の選択がどのようにグロー効果に従っており、アルファ チャネル上に一定量の白のみを描画できるかに注目してください。スタートボタンのエッジが柔らかくなります。

警告:この段階でアルファ チャネルのエッジが少し硬く見える場合は、アプリケーションがスタート ボタンに適用され、レイヤーがマージされた時点に戻って、実際のイメージが得られることを確認することをお勧めします。
この時点で、基本的に [スタート] ボタンの構築が完了しました。RGB チャンネルを再度選択し、選択を解除して、レイヤーに戻ります。 [スタート] ボタンの準備ができたら、それを保存します。
[ファイル] メニューから[保存]を選択するか、キーボード ショートカットCtrl+を使用しますS。[保存]ダイアログ ボックスで、 [スタート] ボタンに楽しい名前を入力し、[アルファ チャネル]が選択されていることを確認して、[保存] をクリックします。

次のステップでは、Windows ビットマップを保存していること、およびそれが 32 ビットとして保存されていることを確認してください。

最後のステップ
これでスタートボタンが完成しました。任意のスタート ボタン チェンジャーを使用して、タスク バー上でスタート ボタンをアクティブなステータスに設定できます。これには、 Win 7 Start Button Changer 2.6ツール、またはその他の任意のユーティリティを使用する必要があります。
注: Kishan のアプリケーションを使用する必要があります。バージョン 2.6 は、DPI 設定のスタート ボタンの画像を変更するように更新されました。使用している DPI に適切なサイズの画像を使用するようにしてください。上で述べたように:
この例で作成される [スタート] ボタンは次のようになります。

注: Photoshop を持たない人は、GIMPを使用してこれを行うこともできます。
上記の手順を実行した後の Quantrimang.com アイコンが付いたメニュー ボタンは次のとおりです。

この記事の手順は Windows 7 を対象としていますが、Windows 10 でも非常にうまくできました。 Windows 10 では、StartIsBack++ ソフトウェアを使用して、このガイドのWindows 10 スタート ボタンの変更のように、スタート メニュー アイコンを変更できます。

成功することを願っています。
このガイドでは、Windows 10でデフォルトの電源プラン(バランス、高パフォーマンス、省電力)を復元する方法を詳しく解説します。
仮想化を有効にするには、まず BIOS に移動し、BIOS 設定内から仮想化を有効にする必要があります。仮想化を使用することで、BlueStacks 5 のパフォーマンスが大幅に向上します。
WiFi 接続に接続するときにドライバーが切断されるエラーを修正する方法を解説します。
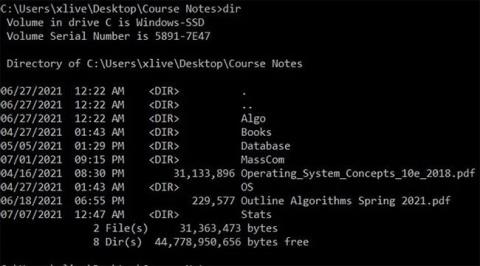
DIR コマンドは、特定のフォルダーに含まれるすべてのファイルとサブフォルダーを一覧表示する強力なコマンド プロンプト コマンドです。 Windows での DIR コマンドの使用方法を詳しく見てみましょう。
ソフトウェアなしで Windows 10 アプリをバックアップし、データを保護する方法を説明します。
Windows のローカル グループ ポリシー エディターを使用して、通知履歴の削除やアカウントロックの設定を行う方法を説明します。
重要なリソースを簡単に監視及び管理できる<strong>IP監視</strong>ソフトウェアがあります。これらのツールは、ネットワーク、インターフェイス、アプリケーションのトラフィックをシームレスに確認、分析、管理します。
AxCrypt は、データの暗号化に特化した優れたソフトウェアであり、特にデータ セキュリティに優れています。
システムフォントのサイズを変更する方法は、Windows 10のユーザーにとって非常に便利です。
最近、Windows 10にアップデートした後、機内モードをオフにできない問題について多くのユーザーから苦情が寄せられています。この記事では、Windows 10で機内モードをオフにできない問題を解決する方法を説明します。